
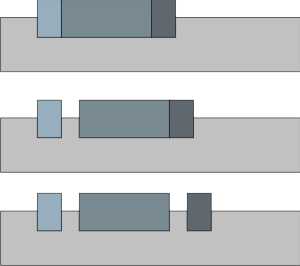
wie man sieht habe ich drei formulare... die auch völlig gleich aufgebaut sind
die oberen drei dinger sind die spans innerhalb des legend elements
in allen drei formularen ist alles genau gleich:
CODE
span.links {
background: url(links.png) repeat-x scroll top left;
padding-top:2px;
padding-bottom:8px;
padding-left:2px;
padding-right:2px;
margin-right:0px;
margin-left:0px;
}
span.mitte {
background: url(mitte.png) repeat-x scroll;
color: #000000;
padding-top:2px;
padding-right:10px;
padding-left:10px;
padding-bottom:8px;
margin-left:0px;
margin-right:0px;
}
span.rechts {
background: url(rechts.png) no-repeat top right;
padding-top:2px;
padding-bottom:8px;
padding-right:28px;
padding-left:0px;
margin-right:0px;
margin-left:0px;
}
legend {
color: #000000;
cursor: pointer;
font-size:80%;
}
legend.legends {
margin-bottom:24px;
}
![]() CSS: WTF? Legends mit 3 spans drinne eigenartige lücken dazwischen
CSS: WTF? Legends mit 3 spans drinne eigenartige lücken dazwischen